In this article, you will learn the Matplotlib Python data visualization library step by step. Whether you're a complete beginner or looking to advance your skills, this guide is tailored for you, requiring no prior knowledge. By the end of this article, you'll have a comprehensive understanding of this powerful library.
Keep reading!
Now, import the Matplotlib library into your notebook.
import matplotlib
import matplotlib.pyplot as plt
# Check version
print(matplotlib.__version__)
# Output > 3.7.1
Let's create your first plot.
plt.plot();
Congrats on making your first plot! Now, let's dive into some details so you get what's going on with this empty plot. 🙆🏻

Take a look at the image below , It illustrates the anatomy of a Matplotlib plot.

Two key points to keep in mind —
- Figure — The Figure is the main window or page that contains everything you draw. Check out the example below to get a better understanding.
plt.plot()

Axes — Within this figure, you incorporate axes. Axes define the area where you specify which data points to plot. Refer to the image below for a visual guide.
number_one = [1, 2, 3, 4, 5, 6, 7, 8, 9] number_two = [10, 20, 30, 40, 50, 60, 70, 80, 90] # Plotting the data plt.plot(number_one, number_two); # Adding labels to the axes plt.xlabel('X-axis Label'); plt.ylabel('Y-axis Label');
Remember — Every plot includes two axis X and Y. In the example above:
The X-axis represents 'number_one'
The Y-axis represents 'number_two'
# This step is common to every Matplotlib workflow, so be sure to keep it in mind.
# 1. Import matplotlib libray in your notebook
import matplotlib.pyplot as plt
# 2. Generate or use existing data for your visualization.
first_number = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
secound_number = [11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22]
# 3. Configure the plot settings.
fig, ax = plt.subplots(figsize=(6,6))
# 4. Plot data
ax.plot(first_number, secound_number)
# 5. Customize plot
ax.set(title="This is my numbers plot", xlabel="x-axis", ylabel="y-axis")
# 6. Save your plot & show
fig.savefig("/content/sample_data")

Now, you've successfully created your plot titled 'This is my Numbers Plot.' It's time to delve into the meaning behind the code you used to construct this plot. Let's break down each piece of code step by step.
import matplotlib.pyplot as plt
When working with the Matplotlib library, your initial task is to import it into your notebook. The command is 👇🏻
import matplotlib
Let’s understand this code!
.pyplot as plt
Pyplot is a function Matplotlib library. And Matplotlib is a 2D data visualization library in Python. This library was created by john D. Hunter. Matplotlib is designed to be able to use a Matlab-like interface. One of the main advantages of this library is free and open source, meaning anyone can use and implement this library.
as plt # plt is shortfrom is pyplot
"""
It's not mandatory to use plt. You can define a shorter name
that you find easy to remember.
"""
Let’s understand this code 🔻
"""
This is my data, I create myself. So I can build a plot.
- first_number — X axis
- secound_number — Y axis
"""
first_number = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
secound_number = [11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22]
# 3. Setup plot
fig, ax = plt.subplots(figsize=(6,6))
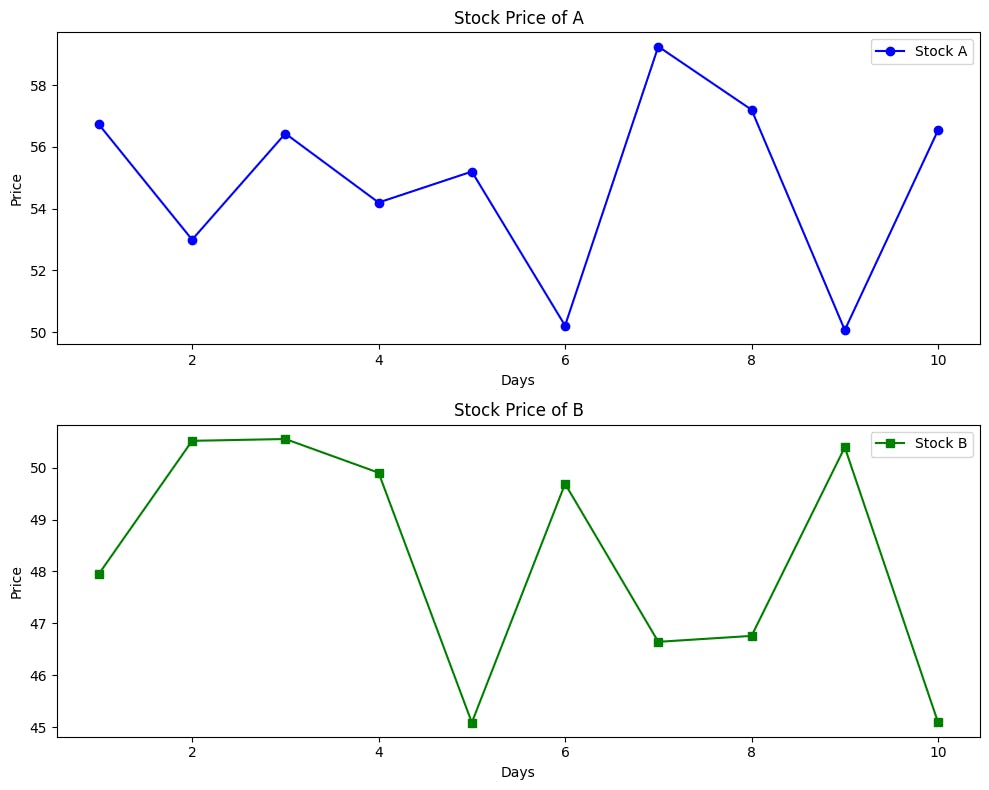
Subplot( ) is a function in Matplotlib that allows you to create multiple plots within a single figure. Additionally, figsize( ) is a method in Matplotlib where you can specify the size of your figure (or plot) by passing an argument. Refer to the code example below to gain a better understanding.
import numpy as np
# Sample data for stock prices
days = np.arange(1, 11)
stock_price_A = np.random.rand(10) * 10 + 50 # Generating random prices for stock A
stock_price_B = np.random.rand(10) * 8 + 45 # Generating random prices for stock B
# Creating subplots
fig, axs = plt.subplots(2, 1, figsize=(10, 8))
# Plotting stock prices on the first subplot
axs[0].plot(days, stock_price_A, label='Stock A', marker='o', color='blue')
axs[0].set_title('Stock Price of A')
axs[0].set_xlabel('Days')
axs[0].set_ylabel('Price')
axs[0].legend()
# Plotting stock prices on the second subplot
axs[1].plot(days, stock_price_B, label='Stock B', marker='s', color='green')
axs[1].set_title('Stock Price of B')
axs[1].set_xlabel('Days')
axs[1].set_ylabel('Price')
axs[1].legend()
# Adjusting layout for better spacing
plt.tight_layout()
# Display the plot
plt.show()

Matplotlib is built on NumPy arrays. So in this section, we learn the most common type of plot in using NumPy arrays.
In this section, I cover this topic.
Line
Scatter
Bar
Histogram
Pie
Subplots ( )
Now first import NumPy library!
import numpy as np
But before learning line charts. it's essential to grasp the concept of Matplotlib markers. This understanding will enhance your comprehension of every plot within the Matplotlib library.
Matplotlib Marker
point_y = np.array([2, 8, 4, 12])
plt.plot(point_y, marker = 'o')
plt.show()

Markers serve as visual indicators in your plot, allowing you to highlight specific points of interest. In the following example, I've marked the points 2, 4, 8, 12 . Refer to the image above for a clearer visualization. To mark points in your plot, you can utilize the marker keyword.
point_y = np.array([2, 8, 4, 12])
plt.plot(point_y, marker = '*');

Here is a list of some of the marker reference, you can try, now it’s time to customize our plot.
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, 'o:r') # o is a mareker and r is a red
plt.show()

Let's try another one, this time in green!
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, 'o:g')
plt.show()

Here are some of the color references in Marker!
'r' — Red🔴
'g' — Green 🟢
'b' — Blue🔵
'y' — Yellow 🟡
'k' — Black ⚫
Change Marker Size In Matplotlib
point_y = np.array([3, 8, 1, 10])
plt.plot(point_y, marker = 'o', ms = 21) # ms is short for — Markersize
plt.show()

Adjust the marker size in the green plot from the example above. 👆🏻🟢
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, 'o:g', ms = 21)
plt.show()

Draw Marker Edge Color Matplotlib!
point_y = np.array([2, 6, 1, 10])
plt.plot(point_y, marker = 'o', ms = 20, mec = 'r')
plt.show()

Understand above code.👆🏻
plt.plot(point_y, marker = 'o', ms = 20, mec = 'r')
Marker — A symbol, such as a circle, square, or triangle, used to mark points on a plot.
ms - Marker size, which determines the size of the marker symbol. In this example, I've used a marker size of 20.
mec (marker edge color) - The color of the marker's outline. The abbreviation 'mec' stands for 'marker edge color'. In the example above, I've used red as the marker edge color.
Change Marker Face Color Matplotlib
In this section, you'll discover how to alter the marker edge colour, essentially changing the inner colour of the marker.
point_y = np.array([3, 8, 1, 10])
plt.plot(point_y, marker = 'o', ms = 20, mfc = 'r')
# mfc — Is short form marker face color.
plt.show()

let’s see one more example. 🔻
point_y = np.array([2, 8, 1, 10])
plt.plot(point_y, marker = 'o', ms = 21, mfc = 'y')
plt.show()

Now, let's apply both the marker edge (mec) and marker face color (mfc).
point_y = np.array([3, 8, 4, 9,6])
plt.plot(point_y, marker = 'o', ms = 16, mec = 'r', mfc = 'r')
plt.show()

Now that you've grasped the concept of markers, let's put your knowledge into practice with a brief exercise. Your task is as follows!
Select any three markers of your choice.
Adjust the marker size to 30.
Set the marker face color to yellow.
How To Create A Line Chart Using Matplotlib
In this section you learn how to create Impressive Line Charts with Matplotlib: A Step-by-Step…
Keep reading,
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, linestyle = 'dotted')
plt.show()

Let’s understand code!
plt.plot(point_y, linestyle = 'dotted')
Linestyle in Matplotlib helps you tweak how your line charts appear. You can use either the full word 'linestyle' or the abbreviation 'ls.' There are various styles like solid, dashed, and dotted. For instance, if you want a dotted line, set the linestyle to 'dotted' or use 'ls='dotted.'' It's all about customizing the look of your lines!
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, ls = 'dotted') # this time i use ls
plt.show()

Explore some of the line chart styles with me.
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, ls = 'dashed') # i use dashed style
plt.show()

point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, ls = 'dashdot') # i use dashdot style
plt.show()

If you're curious to dive deeper into different linestyles, check out this article for more insights and details.
How To Change Line Color Matplotlib
Let's explore the code example below to understand how you can customize line colours in Matplotlib.
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, color = 'g')
plt.show()

Understand above code!
plt.plot(point_y, color = 'g')
color is a keyword in matplotlib, this keyword you use when draw line color. color is short form c. You can use color or c both are the same. See the below example!
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, c = 'g') # this time i use c keyword
plt.show()

Alternatively, you can use hexadecimal colour values according to your preference. Check out the example below.
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, c = '#FFD700')
plt.show()

Change Line Width Matplotlib
Discover how to adjust line widths effortlessly with Matplotlib to enhance the visual appeal of your plots.
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, linewidth = '16.3')
plt.show()

Understand above code!
plt.plot(point_y, linewidth = '16.3')
linewidth is a key term in Matplotlib, that allows you to adjust the width of your lines. The shorter form for linewidth is lw. Let's explore another example to understand how linewidth works.
point_y = np.array([2, 8, 4, 10])
plt.plot(point_y, c = '#00ff83', lw = '9') # this time i use lw
plt.show()

Let's combine two lines into a single plot using the plt.plot( ) function.
first_line = np.array([2, 8, 4, 10])
secound_line = np.array([6, 2, 12, 14])
plt.plot(first_line, c = 'r')
plt.plot(secound_line, c = "g")
plt.show()

At this point, you've mastered the basics of creating plots in Matplotlib. The next step is to dive into the art of customization. Think of plotting as a form of drawing – aim to create visually appealing representations of your data. Making your plots look good is like creating art, and when you share them, people will love your work. Keep reading,
How To Add Labels And Titles To A Plot In Matplotlib
x = np.array ([1, 2, 3, 4, 5, 6, 7, 8])
y = np.array ([9, 10, 11, 12, 13, 14, 15, 16])
plt.plot(x, y)
plt.title("This is my - Numbers plot");
plt.xlabel ("This is my X axis - first number ");
plt.ylabel ("This is my Y axis - and secound number");

Let's break down the code above, i use the PyPlot method to plot data. When using Pyplot, you can use the xlabel( ) and ylabel( ) functions to label the x and y axes in your plot, respectively. Additionally, the title( ) function is used to set the title of your plot.
Feel free to explore these functions and enhance your plot labeling skills.
Change Font Style And Size in Matplotlib Plot
x = np.array ([1, 2, 3, 4, 5, 6, 7, 8])
y = np.array ([9, 10, 11, 12, 13, 14, 15, 16])
font1 = {'family':'serif','color':'red','size':18}
font2 = {'family':'serif','color':'green','size':14}
font3 = {'family':'serif','color':'blue','size':14}
# In this line of code, I create font name, color, and font size
plt.title("This is my - Numbers plot", fontdict = font1);
plt.xlabel ("This is my X axis - first number ", fontdict = font2);
plt.ylabel ("This is my Y axis - and secound number", fontdict = font3);

fontdict() is a handy function in PyPlot. Let's now explore how to adjust the position of the title.
x = np.array ([1, 2, 3, 4, 5, 6, 7, 8])
y = np.array ([9, 10, 11, 12, 13, 14, 15, 16])
font1 = {'family':'serif','color':'red','size':16}
font2 = {'family':'serif','color':'green','size':14}
font3 = {'family':'serif','color':'blue','size':14}
plt.title("This is my - Numbers plot", fontdict = font1, loc = 'left');
plt.xlabel ("This is my X axis - first number ", fontdict = font2);
plt.ylabel ("This is my Y axis - and secound number", fontdict = font3);

Understand the above code.
You can use the loc parameter to change the position of the title. Here is value — left, right, and center. The default value is center. See another example, so you understand better.
#define x and y
x = [1, 2, 3, 4, 5, 6]
y = [7, 8, 9, 10, 11, 12]
#create plot of x and y
plt.plot(x, y)
#add title
plt.title('1-12 Numbers Plot', loc='left');
plt.title('I Understand', loc ='right');

Without a grid, there is no line chart. No, I am just joking. 😜
Add Grid Line Matplotlib Figure
x = [1, 2, 3, 4, 5, 6]
y = [7, 8, 9, 10, 11, 12]
plt.title ('This is my numbers line chart ');
plt.xlabel ('X axis ');
plt.ylabel ('Y axis ');
plt.plot(x, y);
plt.grid()
plt.show()

In Pyplot, simply use the grid( ) function to combine a grid into your line chart. By default, both X and Y grid lines are visible, but you have the flexibility to customize this setting. Check out the code example below for a quick demonstration.
x = [1, 2, 3, 4, 5, 6]
y = [7, 8, 9, 10, 11, 12]
plt.title ('This is my numbers line chart ');
plt.xlabel ('X axis ');
plt.ylabel ('Y axis ');
plt.plot(x, y);
plt.grid(axis = 'y') # This line show only Y grid
plt.show()

x = [1, 2, 3, 4, 5, 6]
y = [7, 8, 9, 10, 11, 12]
plt.title ('This is my numbers line chart ');
plt.xlabel ('X axis ');
plt.ylabel ('Y axis ');
plt.plot(x, y);
plt.grid(axis = 'y') # This line show only Y grid
plt.show()

Now it’s time to change grid style. See the below example of how you can do.
x = [1, 2, 3, 4, 5, 6]
y = [7, 8, 9, 10, 11, 12]
plt.title ('This is my numbers line chart ');
plt.xlabel ('X axis ');
plt.ylabel ('Y axis ');
plt.plot(x, y);
plt.grid(color = 'red', linestyle = '--', linewidth = 0.5)
# Note — grid(color = 'color', linestyle = 'linestyle', linewidth = number).
plt.show()

Subplot In Matplotlib
In this section, we'll delve into creating subplots in Matplotlib. But before diving into the code, let's first understand what exactly a subplot is.
What Is A Subplot In Matplotlib?
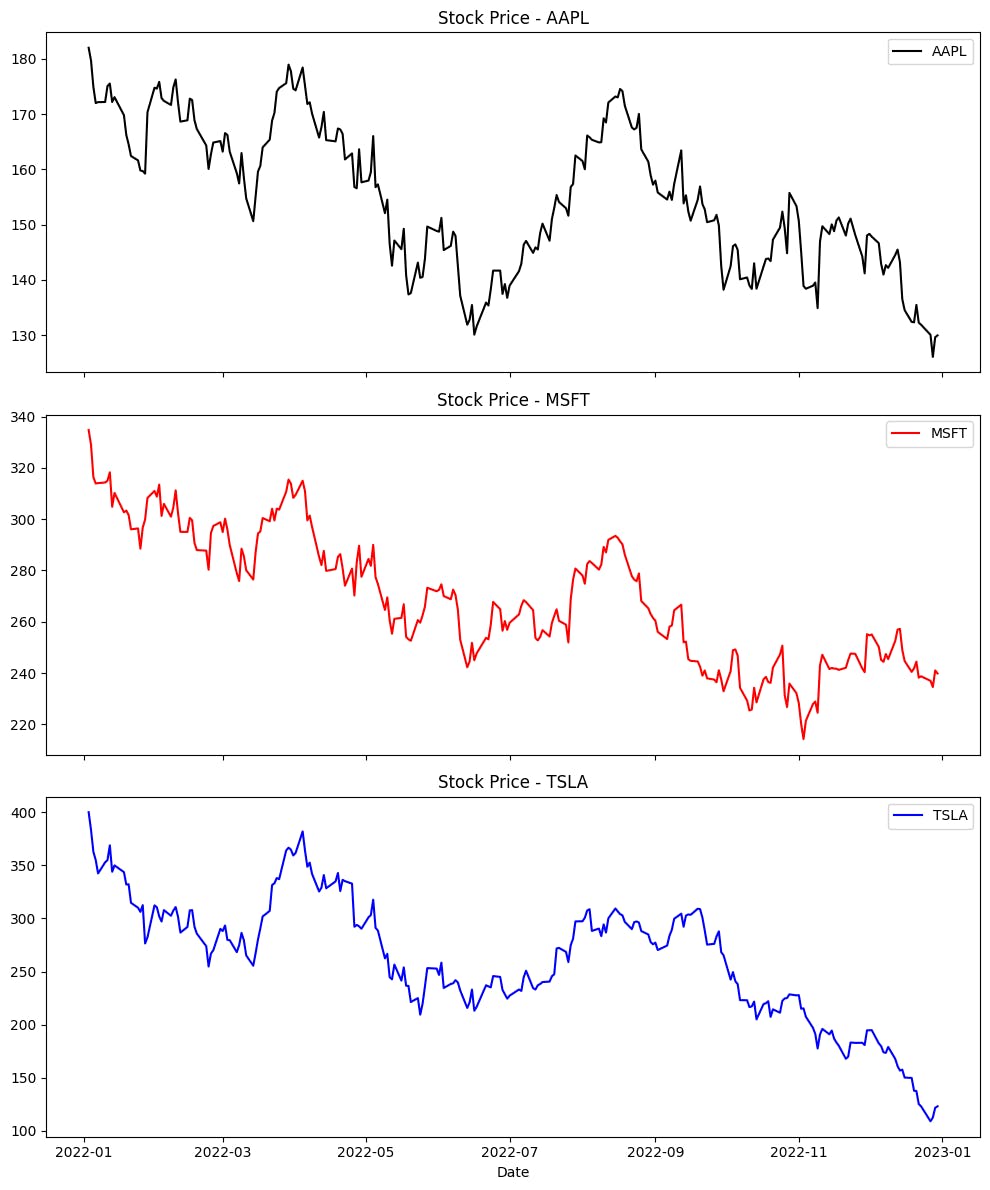
A subplot in Matplotlib is a feature that allows you to draw multiple plots within a single figure. To gain a better understanding, take a look at the code example below.
"""
yfinance library is a Python library that provides access to financial
data from Yahoo Finance.It can be used to download historical and
current stock prices, options data, and other financial information.
"""
import yfinance as yf
# Fetch stock data for three companies
stock_data_company1 = yf.download('AAPL', start='2022-01-01', end='2023-01-01')
stock_data_company2 = yf.download('MSFT', start='2022-01-01', end='2023-01-01')
stock_data_company3 = yf.download('TSLA', start='2022-01-01', end='2023-01-01')
# Create subplots
fig, axs = plt.subplots(3, 1, figsize=(10, 12), sharex=True)
# Plot stock prices for Company 1 (AAPL) in black
axs[0].plot(stock_data_company1['Close'], label='AAPL', color='black')
axs[0].set_title('Stock Price - AAPL')
axs[0].legend()
# Plot stock prices for Company 2 (MSFT) in red
axs[1].plot(stock_data_company2['Close'], label='MSFT', color='red')
axs[1].set_title('Stock Price - MSFT')
axs[1].legend()
# Plot stock prices for Company 3 (TSLA) in blue
axs[2].plot(stock_data_company3['Close'], label='TSLA', color='blue')
axs[2].set_title('Stock Price - TSLA')
axs[2].legend()
# Set common xlabel
plt.xlabel('Date')
# Adjust layout for better appearance
plt.tight_layout()
# Show the plots
plt.show()

Demystifying the Subplot Function
The subplot( ) function takes three arguments, each playing a crucial role in arranging your plots. The first argument determines the number of rows, while the second dictates the number of columns. The third argument, often referred to as the plot index, specifies which plot you want to display within the grid.
let’s see the same code 🔺
import yfinance as yf
import matplotlib.pyplot as plt
# Define the ticker symbols for Tesla and Apple
tesla_ticker = "TSLA"
apple_ticker = "AAPL"
# Retrieve historical stock data for Tesla and Apple
tesla_data = yf.download(tesla_ticker, period="5y")
apple_data = yf.download(apple_ticker, period="5y")
# Extract the closing prices from the historical data
tesla_prices = tesla_data["Close"]
apple_prices = apple_data["Close"]
# Create a new figure with two subplots
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 6))
# Plot Tesla's stock prices in red color on the first subplot
ax1.plot(tesla_data.index, tesla_prices, color="red", label="Tesla")
ax1.set_title("Tesla Stock Price (5Y)")
ax1.set_xlabel("Date")
ax1.set_ylabel("Stock Price")
# Plot Apple's stock prices in black color on the second subplot
ax2.plot(apple_data.index, apple_prices, color="black", label="Apple")
ax2.set_title("Apple Stock Price (5Y)")
ax2.set_xlabel("Date")
ax2.set_ylabel("Stock Price")
# Adjust the layout of the subplots to avoid overlapping labels
fig.tight_layout()
# Add a legend to the overall figure
plt.legend(loc="upper left")
# Show the combined line chart
plt.show()

Now it’s time to add title ( ) in my plot!
import yfinance as yf
import matplotlib.pyplot as plt
# Define the ticker symbols for Tesla and Apple
tesla_ticker = "TSLA"
apple_ticker = "AAPL"
# Retrieve historical stock data for Tesla and Apple
tesla_data = yf.download(tesla_ticker, period="5y")
apple_data = yf.download(apple_ticker, period="5y")
# Extract the closing prices from the historical data
tesla_prices = tesla_data["Close"]
apple_prices = apple_data["Close"]
# Create a new figure with two subplots
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 6))
# Plot Tesla's stock prices in red color on the first subplot
ax1.plot(tesla_data.index, tesla_prices, color="red", label="Tesla")
# Set titles for the subplots (Tesla)
ax1.set_title("Tesla Stock Price (5Y)")
ax1.set_xlabel("Date")
ax1.set_ylabel("Stock Price")
# Plot Apple's stock prices in black color on the second subplot
ax2.plot(apple_data.index, apple_prices, color="black", label="Apple")
# Set titles for the subplots (Apple)
ax2.set_title("Apple Stock Price (5Y)")
ax2.set_xlabel("Date")
ax2.set_ylabel("Stock Price")
# Add an overall title to the figure
fig.suptitle("Comparison of Tesla and Apple Stock Prices (5Y)")
# Adjust the layout of the subplots to avoid overlapping labels
fig.tight_layout()
# Add a legend to the overall figure
plt.legend(loc="upper left")
# Show the combined line chart
plt.show()

I hope you understand the subplot in matplotlib, if not this is not a big problem. Just read this blog post and code yourself. I promise after a little bit of practice you understand everything.
Scatter Plot Matplotlib
Now it’s time to learn how to draw scatter plots in matplotlib. But before you jump to draw a scatter plot, first understand what a scatter plot is.
What Is A Scatter Plot Matplotlib?
[Scatter plots](chartio.com/learn/charts/what-is-a-scatter-.. visually represent data using dots. To create a scatter plot, you need two arrays of the same length—one for the values on the X-axis and another for the values on the Y-axis.
If this sounds clear, great! If not, no worries. Check out the example code below for a clearer picture.
# Data
numbers = np.array([2, 3, 4, 5])
multiply_2 = np.array([4, 6, 8, 10])
# Create a scatter plot with red dots
plt.scatter(numbers, multiply_2, color='red', marker='o', label='Multiply by 2')
# Add grid
plt.grid(True, linestyle='--', alpha=0.7)
# Add labels and title
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.title('Scatter Plot: Numbers vs. Multiply by 2')
# Show the plot
plt.show()

Let's break down the code above!
On the x-axis, we have a series of numbers: [2, 3, 4, 5]. The corresponding y-axis values represent the result of multiplying each number by 2: [4, 6, 8, 10]. Now, Let’s see one more example !
# Data
years = np.array([2010, 2012, 2014, 2016, 2018, 2020])
bank_assets = np.array([500, 600, 750, 900, 1100, 1300])
# Create a scatter plot with blue dots and grid
plt.scatter(years, bank_assets, color='blue', marker='o', label='Banking Growth')
plt.grid(True, linestyle='--', alpha=0.7)
# Add labels and a title
plt.xlabel('Year')
plt.ylabel('Bank Assets (in Billion USD)')
plt.title('Banking Growth Over the Years')
# Show the plot
plt.show()

In the scatter plot above , I am visualizing the growth of a bank over the years. The x-axis represents the years from 2010 to 2020, while the y-axis depicts the corresponding bank assets in billion USD. Each point on the plot represents a snapshot of the bank's financial status, allowing us to observe and analyze its growth trajectory over the specified period. The upward trend in the points signifies positive growth, showcasing the bank's increasing assets over the years.
Let's create another plot for comparison. Here's a scatter plot example comparing the yearly exam passing reports for Computer Science and Math.
# Data (adjusted to showcase changes)
years = np.array([2015, 2016, 2017, 2018, 2019, 2020])
cs_pass_rate = np.array([75, 80, 85, 90, 92, 95])
math_pass_rate = np.array([80, 80, 85, 80, 90, 80]) # Math pass rate increases in 2017 and 2019
# Create a scatter plot with red dots for Computer Science and circular dots for Math
plt.scatter(years, cs_pass_rate, color='red', marker='o', label='Computer Science')
plt.scatter(years, math_pass_rate, color='black', marker='o', facecolors='none', edgecolors='black', label='Math')
# Add grid
plt.grid(True, linestyle='--', alpha=0.7)
# Add labels and a title
plt.xlabel('Year')
plt.ylabel('Passing Rate (%)')
plt.title('Yearly Exam Passing Report: Computer Science vs. Math')
# Add a legend
plt.legend()
# Show the plot
plt.show()

Choose Different Color For Each Dots In Scatter Plot
You can change every dot colour in the scatter plot. See below code example below.
# This is a computer science exam passing data
years = np.array([2008, 2012, 2014, 2018, 2022])
pass_exam_computer_science = np.array([80, 77, 67, 56, 46])
# Remove yellow and add orange
colors = np.array(["red", "green", "black", "orange", "gray"])
plt.scatter(years, pass_exam_computer_science, c=colors, marker='o', s=50) # Specify marker style and size
plt.title("This is yearly report computer science exam")
plt.xlabel("Years")
plt.ylabel("Passing percentage")
plt.grid()
plt.show()

Now, let's dive into the fantastic world of Matplotlib's colormap module, which offers an extensive range of colour lists. Each colour value in these lists spans from 0 to 100. To grasp the concept better, let's explore an example below..

The image you see above is named ‘viridis’, featuring a color range from 0 in purple to 100 in yellow. 🟣🟡 Now, you might wonder.
How to Apply Matplotlib Colormap
Explore the example below for a clearer understanding.
# This is a computer science exam passing data
years = np.array([2008, 2012, 2014, 2018, 2022])
pass_exam_computer_science = np.array([80, 77, 67, 56, 46])
colors = np.array ([10, 20, 30, 50, 60 ])
"""
To apply a specific colormap, you can use the cmap keyword.
In this instance, I've chosen to use the 'viridis' colormap.
"""
plt.scatter (years, pass_exam_computer_science, c = colors, cmap = 'viridis', s=50)
plt.title ("This is yearly report computer science exam ")
plt.xlabel("Years")
plt.ylabel("Passing percantage")
plt.grid()
plt.show()

Change Scatter Plot Dot Size Matplotlib
Explore how to enhance your scatter plots in Matplotlib by modifying the size of individual dots. This customization can bring attention to specific data points or highlight patterns more effectively.
# This is a computer science exam passing data
years = np.array([2008, 2012, 2014, 2018, 2022])
pass_exam_computer_science = np.array([80, 77, 67, 56, 46])
"""
The 's' keyword in Matplotlib allows you to adjust the size of the dots
in your scatter plot. Before using it, you'll need to create an array
specifying the desired sizes.
"""
sizes = np.array ([36, 100, 150, 90, 300])
#Now it’s time to pass, your array in the s argument
plt.scatter( years, pass_exam_computer_science, s=sizes)
plt.title ("This is yearly report computer science exam ")
plt.xlabel("Years")
plt.ylabel("Passing percantage")
plt.grid()
plt.show()

Note: When using a colormap or adjusting the size of dots, ensure that your array sizes match. This means that your x and y arrays should be of the same length.
first_array = np.array ([1, 2, 3, 4])
secound_array = np.array ([1, 2, 3])
plt.scatter (first_array, secound_array)
# We run this code show -- ValueError: x and y must be the same size
How To Draw Bar Plot In Matplotlib
Delve into the step-by-step process of crafting bar plots using Matplotlib. Bar plots are an excellent tool for comparing categorical data and visualizing trends. 📊 In Matplotlib Pyplot module, the bar( ) function is your key tool for generating bar charts {or bar graphs}.
bank_name = np.array(["Yes Bank", "Axis Bank", "HDFC Bank", "State Bank"])
bank_growth_this_year = np.array([10, 60, 40, 88])
# Specify colors for each bank
colors = np.array(["blue", "red", "black", "skyblue"])
plt.bar(bank_name, bank_growth_this_year, color=colors)
plt.title("Bank growth report in this 2021 Year")
plt.xlabel("Bank Name")
plt.ylabel("Growth percentage")
#plt.grid(True) # Add grid
plt.show()

Create another plot. 👇🏻
# This is a computer science exam passing data
years = np.array([2008, 2012, 2014, 2018, 2022])
pass_exam_computer_science = np.array([80, 77, 67, 56, 46])
sizes = np.array([36, 100, 150, 90, 300])
# Specify colors for each bar
colors = np.array(["skyblue", "gray", "red", "purple", "lightgreen"])
plt.bar(years, pass_exam_computer_science, color=colors)
plt.title("This is yearly report computer science exam ")
plt.xlabel("Years")
plt.ylabel("Passing percentage")
#plt.grid()
plt.show()

Now create one more!
# This is a computer science exam passing data
years = np.array([2008, 2012, 2014, 2018, 2022])
pass_exam_computer_science = np.array([80, 77, 67, 56, 46])
sizes = np.array ([36, 100, 150, 90, 300])
#Use barh( ) function to plot the horizontal bar in your data
plt.barh( years, pass_exam_computer_science)
plt.title ("This is yearly report computer science exam ")
plt.xlabel("Years")
plt.ylabel("Passing percantage")
plt.grid()
plt.show()

Change Bar Color In Matplotlib
bank_name = np.array(["Yes Bank", "Axis Bank", "HDFC Bank", "State Bank"])
bank_growth_this_year = np.array([10, 60, 40, 88])
"""
You have the flexibility to modify the colour of your vertical and
horizontal bars using the `color` keyword. Simply specify the desired colour.
"""
plt.bar(bank_name, bank_growth_this_year, color="lightgreen", width=0.2) # Adjust width as needed
plt.title("Bank growth report in this 2021 Year")
plt.xlabel("Bank Name")
plt.ylabel("Growth percentage")
plt.show()

See another example !
best_tech_company = np.array(["Apple", "Facebook", "Microsoft", "Amazon", "Google"])
company_growth_this_month = np.array([60, 45, 30, 85, 70])
# Specify colors for each company
colors = np.array(["black", "blue", "green", "orange", "skyblue"])
plt.barh(best_tech_company, company_growth_this_month, color=colors)
plt.title("Company growth this month report")
plt.xlabel("Growth percentage")
plt.ylabel("Company Name")
plt.show()

Here are some of the colour lists, you can try your bar graph. Or you can use hexadecimal colour
Here's an example of how you can plot the two bar charts side by side.
# Data for the first plot
bank_name = np.array(["Yes Bank", "Axis Bank", "HDFC Bank", "State Bank"])
bank_growth_this_year = np.array([10, 60, 40, 88])
# Data for the second plot
best_tech_company = np.array(["Apple", "Facebook", "Microsoft", "Amazon", "Google"])
company_growth_this_month = np.array([60, 45, 30, 85, 70])
colors = np.array(["black", "blue", "green", "orange", "skyblue"])
# Create a figure with two subplots
plt.figure(figsize=(12, 6))
# Plot the first subplot
plt.subplot(1, 2, 1) # 1 row, 2 columns, first subplot
plt.bar(bank_name, bank_growth_this_year, color="lightgreen", width=0.2)
plt.title("Bank growth report in this 2021 Year")
plt.xlabel("Bank Name")
plt.ylabel("Growth percentage")
# Plot the second subplot
plt.subplot(1, 2, 2) # 1 row, 2 columns, second subplot
plt.barh(best_tech_company, company_growth_this_month, color=colors)
plt.title("Company growth this month report")
plt.xlabel("Growth percentage")
plt.ylabel("Company Name")
# Adjust layout for better spacing
plt.tight_layout()
# Show the figure
plt.show()

How Do I Change The Bar Width In Matplotlib
Now, let's jazz things up a bit by tweaking the bar width. Because, you know, a little design magic can really make our plot stand out.
best_tech_company = np.array (["Apple", "Facebook", "Microsoft", "Amazon", "Google"])
company_growth_this_month = np.array ([60, 45, 30, 85, 70])
"""
Simply adjust the width of your bars using the 'width' keyword and
set your preferred value. By the way, the default width is 0.8
"""
plt.bar(best_tech_company, company_growth_this_month, width = 0.1, color = "#FAF18E")
plt.title("Company growth this month report")
plt.xlabel("Company Name")
plt.ylabel("Growth percantage")
plt.grid()
plt.show()

Create horizontal plot 📊
best_tech_company = np.array (["Apple", "Facebook", "Microsoft", "Amazon", "Google"])
company_growth_this_month = np.array ([60, 45, 30, 85, 70])
#Vertical time use the width keyword, Horizontal time use height keyword.
plt.barh(best_tech_company, company_growth_this_month, height = 0.1, color = "#FAF18E")
plt.title("Company growth this month report")
plt.xlabel("Company Name")
plt.ylabel("Growth percantage")
plt.grid()
plt.show()

Plot together one figure!
# Data for the first plot
best_tech_company = np.array(["Apple", "Facebook", "Microsoft", "Amazon", "Google"])
company_growth_this_month = np.array([60, 45, 30, 85, 70])
# Create a figure with two subplots side by side
plt.figure(figsize=(12, 6))
# Plot the first subplot (vertical bars)
plt.subplot(1, 2, 1) # 1 row, 2 columns, first subplot
plt.bar(best_tech_company, company_growth_this_month, width=0.1, color="#FAF18E")
plt.title("Vertical Bars - Company growth this month report")
plt.xlabel("Company Name")
plt.ylabel("Growth percentage")
plt.grid()
# Plot the second subplot (horizontal bars)
plt.subplot(1, 2, 2) # 1 row, 2 columns, second subplot
plt.barh(best_tech_company, company_growth_this_month, height=0.1, color="#FAF18E")
plt.title("Horizontal Bars - Company growth this month report")
plt.xlabel("Growth percentage")
plt.ylabel("Company Name")
plt.grid()
# Adjust layout for better spacing
plt.tight_layout()
# Show the figure
plt.show()

Creating a Histogram Plot with Matplotlib
Similar to a bar chart, a histogram is a graphical representation of data that displays the frequency of data points within specific intervals. Each interval is represented by a vertical bar. While it may seem confusing at first, with practice, it becomes clearer. The key to mastering it is practice.
average_salary_india = np.array([5000, 8000, 9500, 10000, 14500])
companies = ["A", "B", "C", "D", "E"]
plt.bar(companies, average_salary_india, width=0.2, color="lightgreen", edgecolor="black")
# Adjust the width and color as needed
plt.title("Average Salary of Employees in India")
#plt.xlabel("Company")
#plt.ylabel("Average Salary")
plt.grid(axis='y') # Add grid to the y-axis for better readability
plt.show()

Make A Pie Chart In Matplotlib Python
In this section, you'll learn how to create visually appealing pie charts in Matplotlib using Python. Pie charts are a great way to represent data distribution, and Matplotlib makes it easy to generate them. Let's dive in.
pie_chart_i_learn = np.array([21, 33, 30, 45, 65])
#You can use pie ( ) function, to create pie chart.
plt.pie(pie_chart_i_learn)
plt.show()

In a pie chart, each value in your data (21, 33, 30, 45, 65) is represented by a wedge-shaped slice, and collectively, these slices make up the entire chart. As you know, every plot has two important companions: the X and Y axes. In the default pie chart, the first slice (wedge 🧀) starts from the X-axis and moves counterclockwise.

Ever wondered how the size of each slice (🧀) in your pie chart is determined? Here's the answer: The size of each slice corresponds to its value relative to all the other values. It's calculated using a simple formula.
pie_slices = data / sum(data)
$$\frac{x}{\sum{x}}$$
company_growth_this_year = np.array([68, 75, 21, 40, 33, 80])
company_name = np.array(["Amazon", "Walmart", "Facebook", "Microsoft", "Google", "Apple"])
# Custom colors for each company
company_colors = {
"Amazon": "skyblue",
"Walmart": "lightgreen",
"Facebook": "orange",
"Microsoft": "red",
"Google": "lightblue",
"Apple": "gray"
}
# Retrieve colors for each company or use a default color
colors = [company_colors.get(company, "gray") for company in company_name]
# Set the figure size
plt.figure(figsize=(8, 8))
plt.pie(company_growth_this_year, labels=company_name, colors=colors, autopct='%1.1f%%', startangle=140)
# Add grid
plt.grid(True, linestyle='--', alpha=0.7)
# Modify title color and font style
plt.title("Company Growth This Year", loc="left", fontdict={'fontsize': 16, 'fontweight': 'bold', 'fontstyle': 'italic', 'color': 'black'})
# Modify company name font style
plt.setp(plt.gca().get_xticklabels(), fontweight='bold', color='black')
plt.show()

Change Angle Of Wedge Pie Chart In Matplotlib
company_growth_this_year = np.array([68, 75, 21, 40, 33, 80])
company_name = np.array(["Amazon", "Walmart", "Facebook", "Microsoft", "Google", "Apple"])
# Custom colors for each company
company_colors = {
"Amazon": "skyblue",
"Walmart": "lightgreen",
"Facebook": "orange",
"Microsoft": "red",
"Google": "lightblue",
"Apple": "gray"
}
# Retrieve colors for each company or use a default color
colors = [company_colors.get(company, "gray") for company in company_name]
# Set the figure size
plt.figure(figsize=(8, 8))
# Change the start angle to 90 degrees
plt.pie(company_growth_this_year, labels=company_name, colors=colors, autopct='%1.1f%%', startangle=90)
# Add grid
plt.grid(True, linestyle='--', alpha=0.7)
# Modify title color and font style
plt.title("Company Growth This Year", loc="left", fontdict={'fontsize': 16, 'fontweight': 'bold', 'fontstyle': 'italic', 'color': 'black'})
# Modify company name font style
plt.setp(plt.gca().get_xticklabels(), fontweight='bold', color='black')
plt.show()

Notice any differences? Take a look at these two images side by side.
# Data for the first pie chart
company_growth_this_year_1 = np.array([68, 75, 21, 40, 33, 80])
company_name_1 = np.array(["Amazon", "Walmart", "Facebook", "Microsoft", "Google", "Apple"])
# Custom colors for each company
company_colors_1 = {
"Amazon": "skyblue",
"Walmart": "lightgreen",
"Facebook": "orange",
"Microsoft": "red",
"Google": "lightblue",
"Apple": "gray"
}
# Retrieve colors for each company or use a default color
colors_1 = [company_colors_1.get(company, "gray") for company in company_name_1]
# Data for the second pie chart
company_growth_this_year_2 = np.array([68, 75, 21, 40, 33, 80])
company_name_2 = np.array(["Amazon", "Walmart", "Facebook", "Microsoft", "Google", "Apple"])
# Custom colors for each company
company_colors_2 = {
"Amazon": "skyblue",
"Walmart": "lightgreen",
"Facebook": "orange",
"Microsoft": "red",
"Google": "lightblue",
"Apple": "gray"
}
# Retrieve colors for each company or use a default color
colors_2 = [company_colors_2.get(company, "gray") for company in company_name_2]
# Set up a subplot with 1 row and 2 columns
plt.figure(figsize=(16, 8))
# Plot the first pie chart in the first subplot
plt.subplot(1, 2, 1)
plt.pie(company_growth_this_year_1, labels=company_name_1, colors=colors_1, autopct='%1.1f%%', startangle=140)
plt.grid(True, linestyle='--', alpha=0.7)
plt.title("Company Growth This Year (Chart 1)", loc="left", fontdict={'fontsize': 16, 'fontweight': 'bold', 'fontstyle': 'italic', 'color': 'black'})
plt.setp(plt.gca().get_xticklabels(), fontweight='bold', color='black')
# Plot the second pie chart in the second subplot
plt.subplot(1, 2, 2)
plt.pie(company_growth_this_year_2, labels=company_name_2, colors=colors_2, autopct='%1.1f%%', startangle=90)
plt.grid(True, linestyle='--', alpha=0.7)
plt.title("Company Growth This Year (Chart 2)", loc="left", fontdict={'fontsize': 16, 'fontweight': 'bold', 'fontstyle': 'italic', 'color': 'black'})
plt.setp(plt.gca().get_xticklabels(), fontweight='bold', color='black')
# Adjust layout to prevent overlap
plt.tight_layout()
plt.show()

As you already know, the default start angle is X-axis value is 0 degree. But you can change this angle using startangle keyword and pass your value. In this case, I am setting the angle at 90 degrees.

Explode🧨 Pie Chart In Matplotlib
banks = ["SBI", "Axis Bank", "Yes Bank", "Bank of Baroda", "HDFC Bank"]
sizes = [21, 7, 2, 5, 15]
fig, ax = plt.subplots()
ax.pie(sizes, explode=(0, 0.1, 0.1, 0.1, 0.1), labels=banks, autopct='%1.1f%%',
shadow=True, startangle=90)
ax.axis('equal')
ax.set_title("Top Banks in India by Percentage")
plt.show()

Let’s Understand the Code
If you want to explode your plot, use the explode parameter and pass in a value. For example:
ax.pie(data, explode=(0.1, 0, 0, 0))
Change Pie Chart Each Wedge Color In Matplotlib
banks = ["SBI", "Axis Bank", "Yes Bank", "Bank of Baroda", "HDFC Bank"]
sizes = [21, 7, 2, 5, 15]
colors = ['brown', 'lightcoral', 'cyan', 'orange', 'blue']
fig, ax = plt.subplots()
ax.pie(sizes, explode=(0, 0.1, 0.1, 0.1, 0.1), colors=colors,
labels=banks, autopct='%1.1f%%', shadow=True, startangle=90)
ax.axis('equal')
ax.set_title("Top Banks in India by Percentage")
plt.show()

Save Matplotlib Figure (Plot) as PNG
The answer is simple. You can save this plot on your computer using the savefig() function.
banks = ["SBI", "Axis Bank", "Yes Bank", "Bank of Baroda", "HDFC Bank"]
sizes = [21, 7, 2, 5, 15]
colors = ['brown', 'lightcoral', 'cyan', 'orange', 'blue']
fig, ax = plt.subplots()
patches, texts, autotexts = ax.pie(sizes, explode=(0, 0.1, 0.1, 0.1, 0.1), colors=colors,
labels=banks, autopct='%1.1f%%', shadow=True, startangle=90)
# Add legend
ax.legend(patches, banks, loc="upper left", bbox_to_anchor=(1, 0.5), title="Banks")
# Set equal aspect ratio
ax.axis('equal')
ax.set_title("Top Banks in India by Percentage")
# Save the image
plt.savefig("pie_chart_banks.png", bbox_inches="tight")
# Show the plot
plt.show()

Now, it's time to do some homework and practice more. Remember, everything might be challenging at first, but it gets easir with practice. The code for this article is available on GitHub.
Here is your homework:
- Download a dataset and explore what you've learned.
Thank you for taking the time to read this article. If you have any questions or if there's something you found unclear, feel free to drop a comment below. I'm here to help you understand and navigate the world of Matplotlib. Also, let's stay connected! You can reach out to me on LinkedIn & Threads for more discussions and insights. Happy coding!👨🏻💻